「ブログに地図を載せたい」ということはありませんか?
美味しかったお店・旅の行程・景色のいい場所などを地図付きで紹介ができたらわかりやすいですよね。
ブログにグーグルマップを埋め込む方法をお伝えします。
※パソコンでブログを書いている人向けの方法です。
手順1 GoogleMapを開く
グーグルマップを埋め込むにはまずマップを表示します。
「googlemap」を検索するなどして、グーグルマップを開いてください。
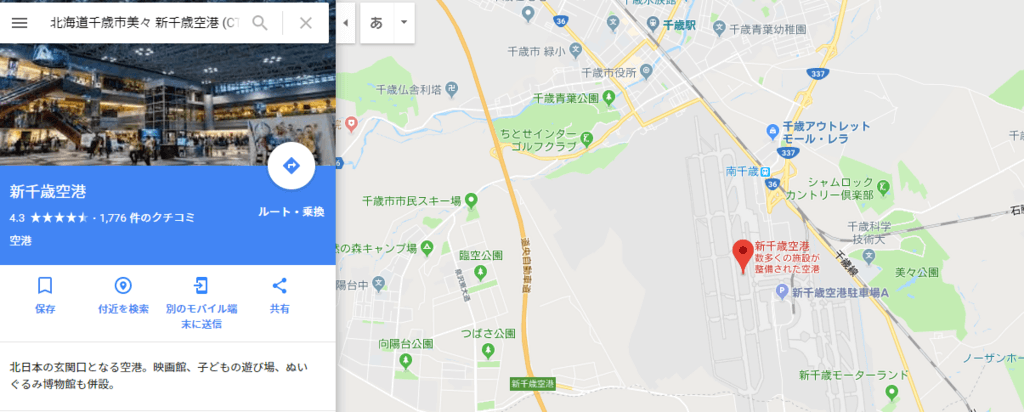
手順2 地図に表示したい場所を検索
ブログで紹介したい場所を検索します。
試しに新千歳空港を検索してみました。
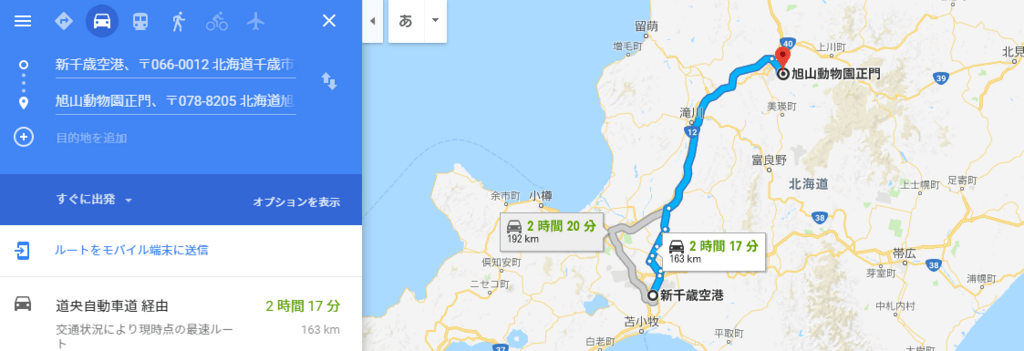
手順3 (ルートを表示する場合)ルートを検索する
ルートを表示する必要が無い場合は手順4に進んでください。
新千歳空港から旭山動物園へのルートを調べてみました。
ルートを載せず場所だけ埋め込みたい場合はこの工程は飛ばしてOKです。
手順4 地図のサイズを調整する
地図の右下の「+」や「-」のボタンを使って、自分が埋め込みたい地図サイズに調整します。
カフェの場所を紹介したい・・・とかだと、上図のような北海道のざっくりした地図では全然わかりませんよね。
もっと拡大をしてお店の場所が伝わりやすいサイズまで詳細地図にする必要があります。
また、上記のようなルート地図の場合、何を伝えたいかでサイズが異なります。
北海道の中で、これぐらい移動する!ということを伝えたければ、上記ぐらいのサイズが最適ですが、詳しくどの道路を通るのかというところを伝えたければこの地図では伝わりにくいですよね。
ブログで読者に伝えたいことを考えてサイズ調整をしてみましょう。
手順5 ブログの編集画面を用意しておく
いよいよ、ブログに埋め込んでいく行程に入っていきます。
ブログ側は地図を埋め込みたい記事の編集画面を開けておきましょう。
使用しているブログによって異なりますが、この後地図のコードを貼り付けていくので、HTMLの編集ができるページを開けておきます。
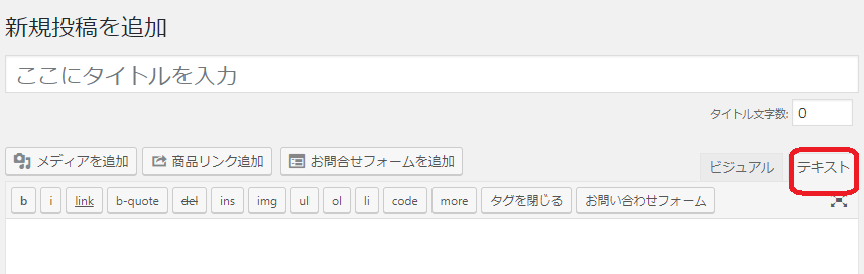
<ワードプレスの場合>
テキストをクリックしておきます。
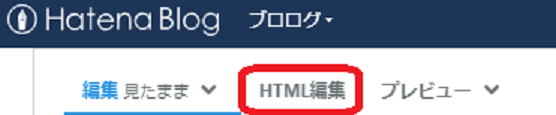
<はてなの場合>
「HTML編集」を選択します。
手順6 GoogleMapの埋め込み用コードをコピーする
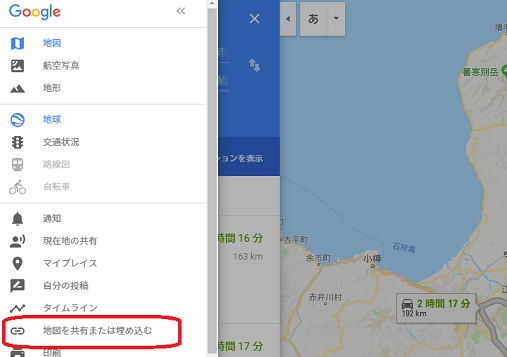
①左上のハンバーガーメニュー(三本線のメニューアイコン)をクリックする。
② メニューが出てくるので、その中から「地図を共有 または埋め込む」をクリックします。
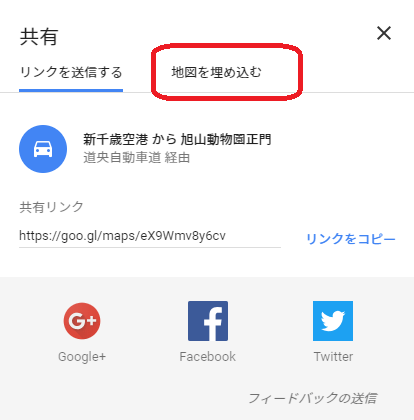
③地図を埋め込むをクリック
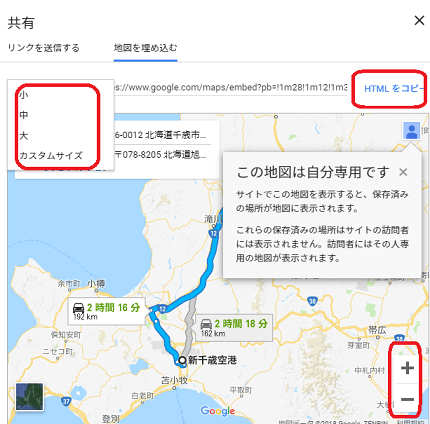
④地図の大きさを最終調整(右下の+-ボタン)
⑤貼り付ける地図の大きさの選択(大・中・小・カスタムサイズ)
⑥ ④⑤ができたら「HTMLをコピー」(右上)をクリック
※ここでは「小」を選択してみました。
「中」で貼り付けて、PC・タブレットでは表示されるのに、スマホで表示されないといったことがありました。「小」にして貼りなおすとスマホでも表示されたので、ブログに貼るなら「小」がおすすめです。
手順7 ブログに埋め込みコードを張り付ける
HTMLの編集画面で、貼り付けたい場所にコードを貼り付けてください。
そうするとこのように埋め込まれます。
手順6までの画像は、「画像」ですが、この↓地図は埋め込みなので、みなさんの画面から地図を拡大したり、縮小したりできますよね。
移動所要時間も、実は地図が表示された時間によってちゃんと変化します。
道路が混んでいる時間帯だったら長くなったり・・・。わかりやすいですね。
さいごに
ブログで使えるツールというのは実は色々あるので、気になったものはぜひぜひ使ってみてください。
読んでくれる人に伝えるために使えるツールは本当にありがたいものです。